[인스타그램 임베드 디자인] 웹사이트에 멋있게 표시하는 최신 디자인 예

최근 Instagram, Facebook, Twitter, YouTube, LINE, TikTok등 여러가지 SNS투고를 웹사이트에 표시하는 회사 또는 사람들이 늘어나고 있습니다.
하지만, 항상 획일적인「사각형의 이미지가 세개씩 표시되는 디자인 패턴」으로는 새롭지 않고 구식인 느낌이 듭니다.
개성적이고 멋진 레이아웃 디자인으로 자신의 웹사이트만의 디자인으로 차별화하고 싶지 않습니까?
이번에는 웹사이트에 표시하는 인스타그램 투고의 최신 레이아웃 디자인예를 소개합니다.
목차
- 1.인스타그램 임베드 표시 디자인
- 1ー1.빅그리드 디자인
- 1ー2.갤러리 디자인
- 1ー3.카드 디자인
- 1ー4.리스트 디자인
- 1ー5.캐러셀 디자인
- 1ー6.슬라이더 디자인
- 1ー7.로고그리드 디자인
- 1ー8.월그리드
- 1ー9.카드슬라이더 디자인
- 2.요약
1.인스타그램 임베드 표시 디자인
인스타그램 콘텐츠를 표시하는 디자인은 이하의 2개로 크게 나눌수 있습니다.
①미디어(이미지 또는 동영상)만 사용
②미디어와 텍스트를 동시에 사용
인스타그램 콘텐츠(이미지, 동영상, 텍스트등)에서 미디어(이미지 또는 동영상)만을 사용하는 경우에는 빅그리드・갤러리・슬라이더・로고그리드・월그리드등의 디자인을, 미디어와 텍스트를 함께 사용하는 경우에는 카드・리스트・캐러셀・카드슬라이더등의 디자인을 사용할수 있습니다.
아래에 디자인 레이아웃의 예를 소개합니다.

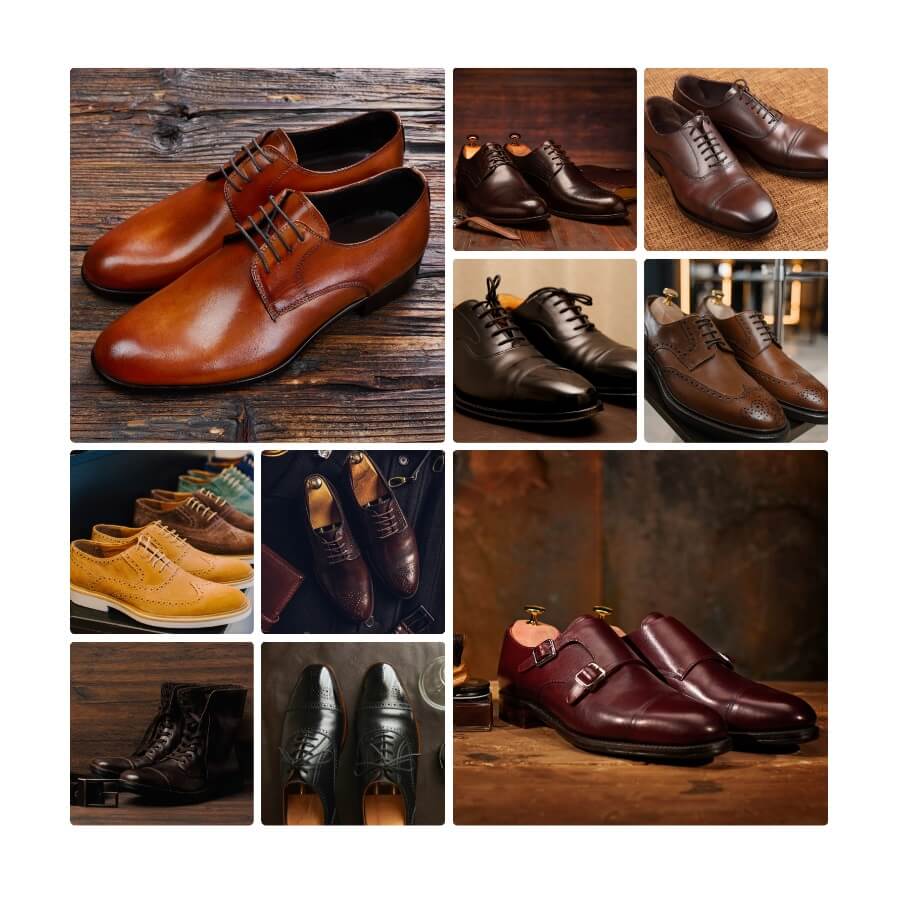
1ー1.빅그리드 디자인
빅그리드 디자인은 웹페이지 디자인 방식의 하나로 동일한 크기의 정사각형 또는 직사각형으로 여러개를 분할 또는 조립하여 구성합니다.
사이즈가 틀린 정사각형으로 미디어를 표시함으로 투고를 강조할수 있습니다.
이 빅그리드 디자인은 미디어(이미지・동영상)를 가장 예쁘게 표시할수 있는 레이아웃 디자인입니다.


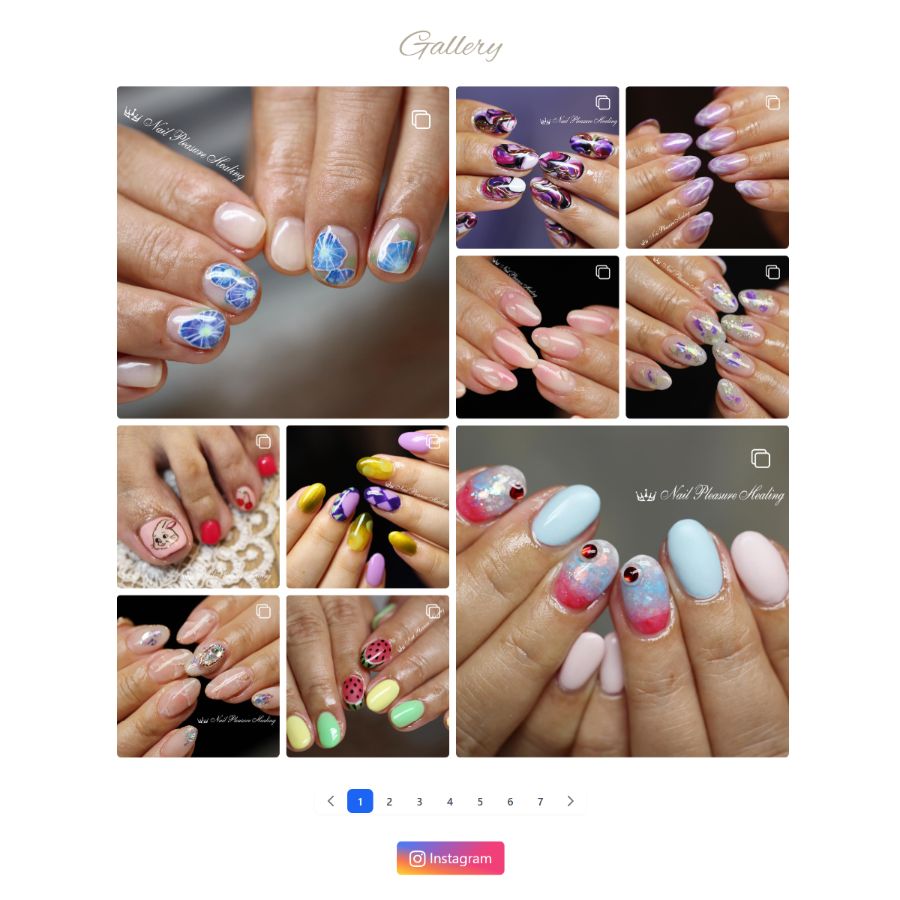
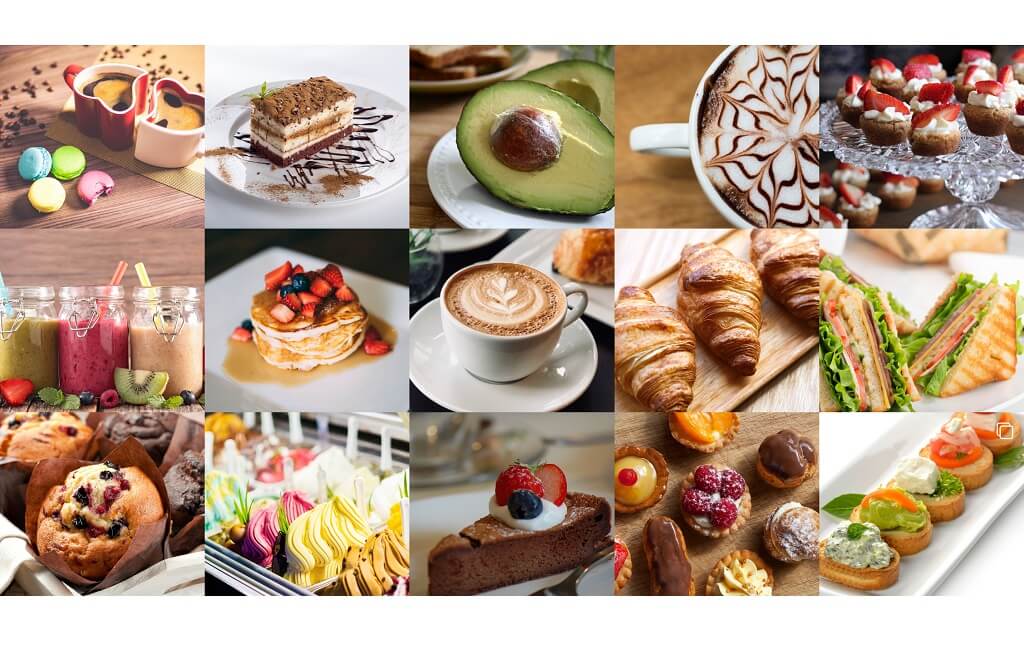
1ー2.갤러리 디자인
갤러리 디자인은 인스타그램 스테디셀러 디자인입니다. 같은 크기의 사각형을 조합하여 구성합니다.
이미지를 나란히 표시할 수 있으므로 갤러리로 사용할 수 있습니다.
임팩트가 있는 활용 방법으로서, 1개의 이미지를 분할해 투고해 연결하면 큰 전체의 이미지로 보이는 것도 가능합니다. 이벤트 등에 좋은 디자인입니다.


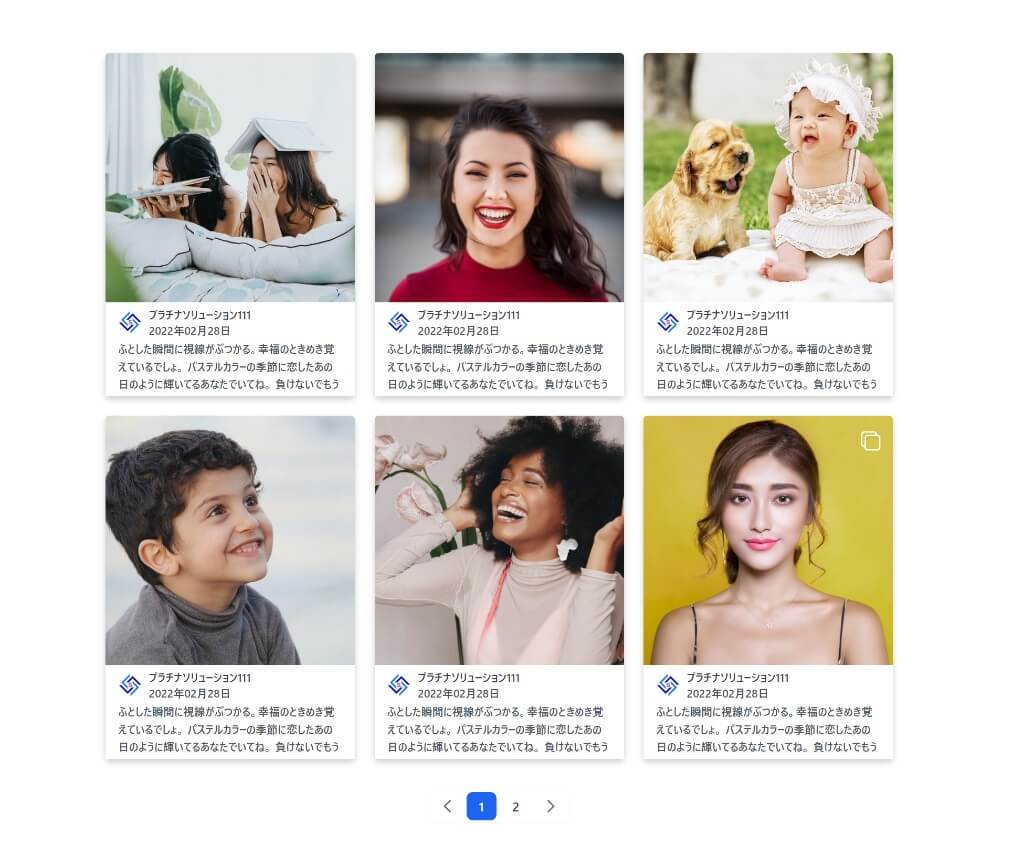
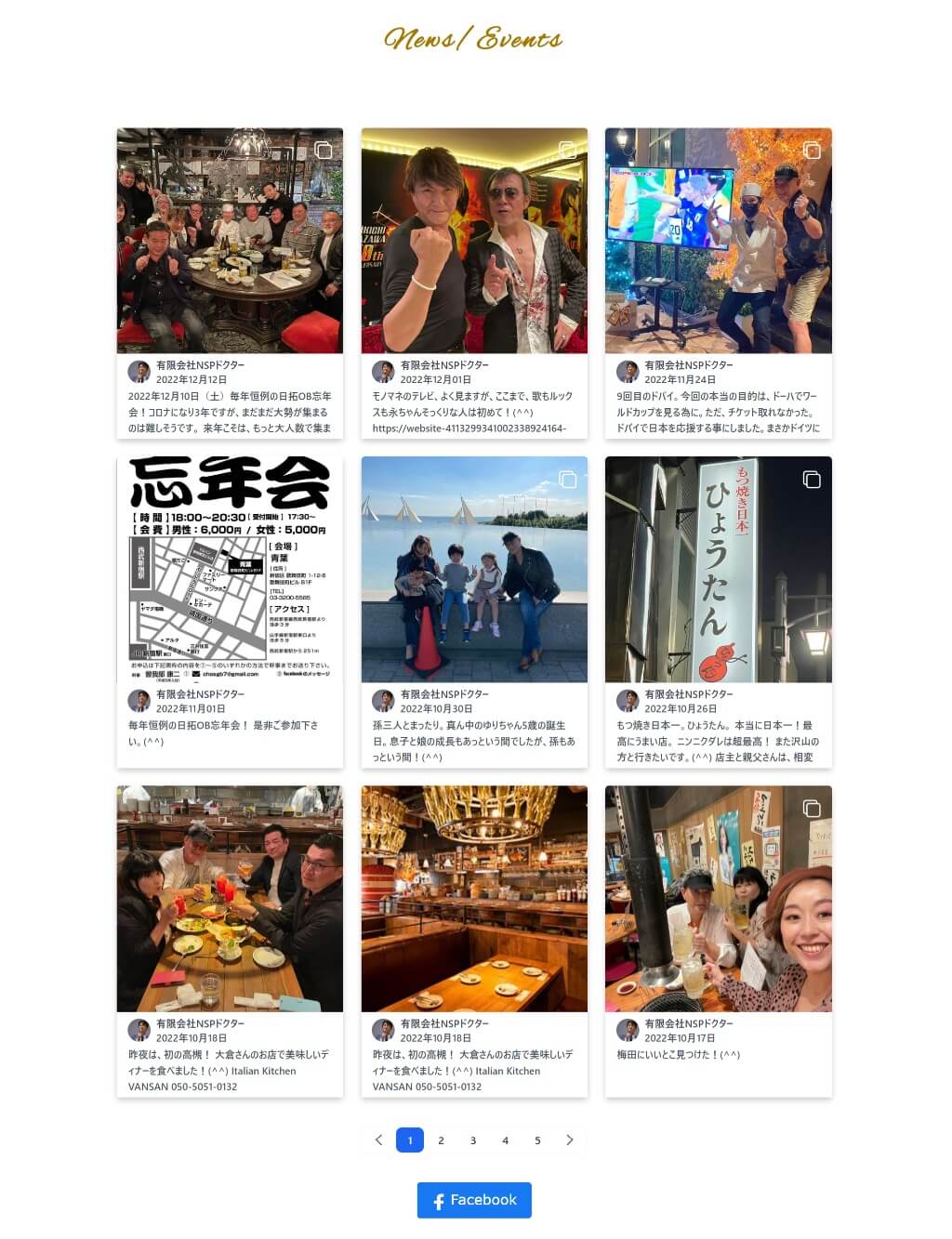
1ー3.카드 디자인
카드 디자인은 그 이름대로 사각형을 늘어놓은 스타일의 디자인입니다.
디자인 구성의 대부분의 경우, 하나의 카드 블록에 대해서 미디어(이미지·동영상)나 텍스트, 버튼 등, 여러가지 요소가 포함되어 있습니다.
이 카드 디자인은 미디어(이미지·동영상)와 텍스트를 함께 표시하므로, 알림이나 이벤트 정보, 또 최신 뉴스등으로 자주 사용되고 있습니다.


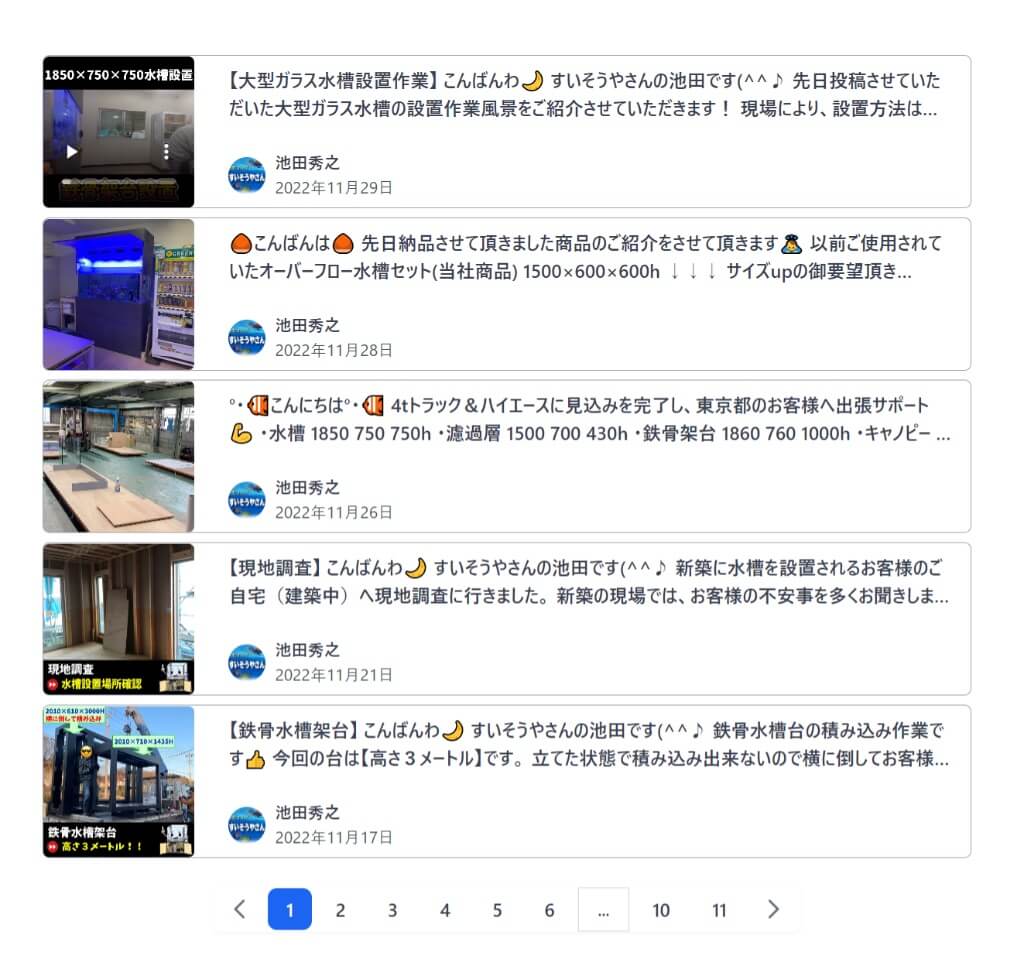
1ー4.리스트 디자인
리스트 디자인은 미디어(이미지·동영상)보다 문장을 우선시키는 디자인입니다.
일반 목록 형식으로 텍스트 영역이 크기 때문에 게시물의 내용을 읽게하고 싶으면 추천하는 디자인입니다.
이 리스트 디자인은 회사의 소식, 서비스의 실적 소개, 입소문 등으로 사용되고 있습니다.


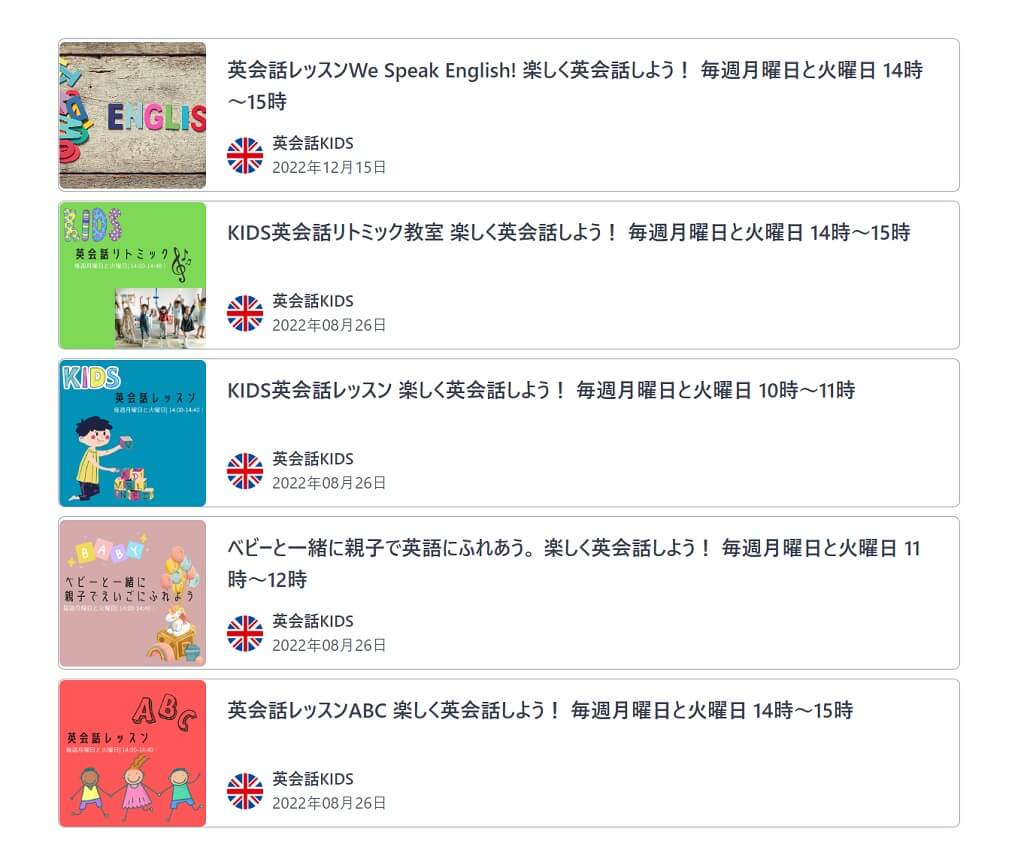
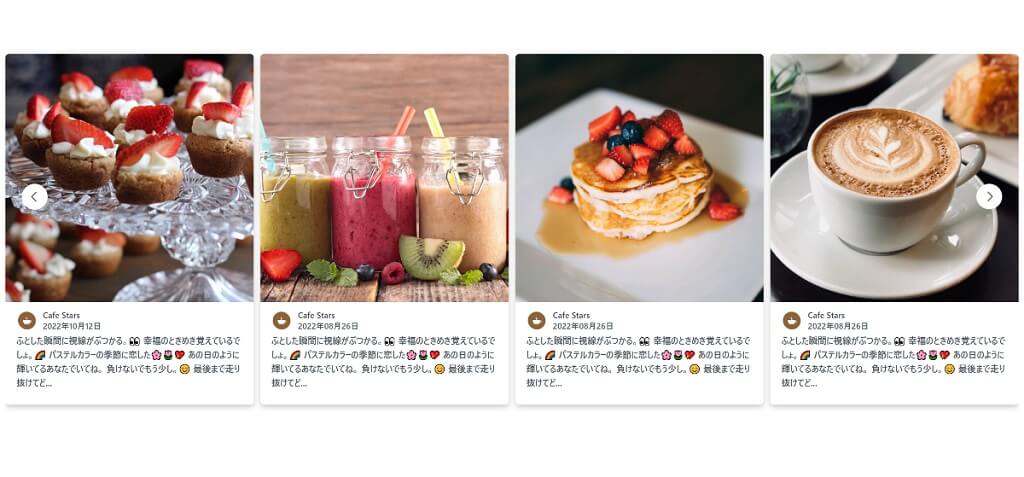
1ー5.캐러셀 디자인
캐러셀 디자인은 투고 【미디어 (이미지 · 동영상)과 텍스트】를 슬라이드시켜 표시하는 디자인입니다.
여러 게시물을 제한된 영역에서 사용자에게 호소하는 데 사용됩니다.
캐러셀 디자인의 가장 큰 특징은 움직임이 있기 때문에 사용자의 관심을 끌 수 있다는 것입니다.
캐러셀 디자인은 가게·서비스 소개, 이벤트 알림 등으로 사용되고 있습니다.

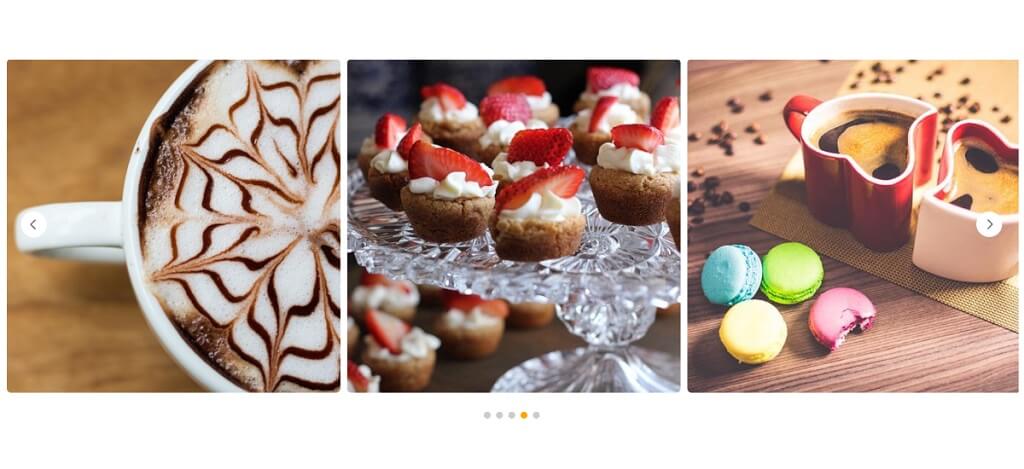
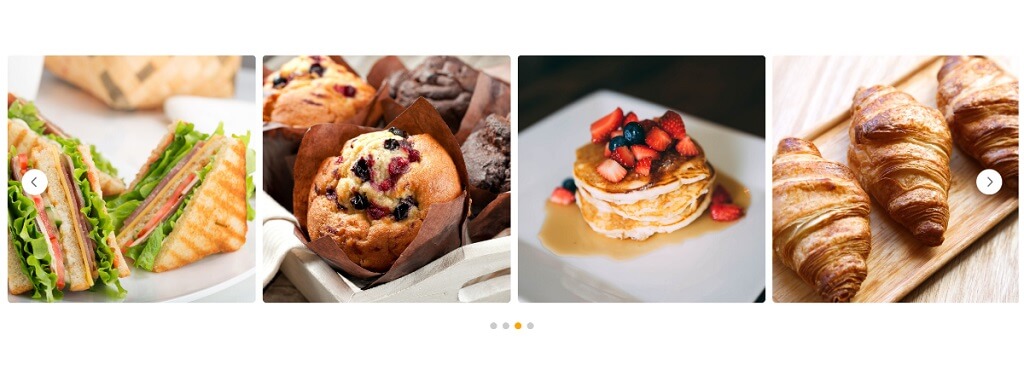
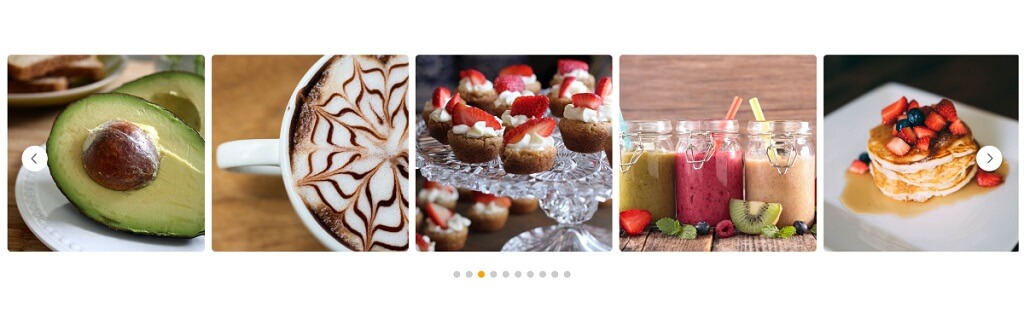
1ー6.슬라이더 디자인
슬라이더 디자인은 캐러셀 디자인과 매우 비슷하지만 미디어 (이미지 · 동영상)만 슬라이드시켜 표시하는 디자인입니다.
슬라이더 디자인도 움직임이 있으므로 사용자의 주의를 끄는 데 적합합니다.
슬라이더 표시를 「이미지3개, 이미지4개, 이미지5개」에서 선택할 수 있으므로 이미지를 크게 보이게 하거나, 많은 이미지를 보이게 하거나 할 수 있습니다.
슬라이더 디자인은 정사각형의 미디어를 표시하므로 인스타 사진 등을 예쁘게 표시할 수 있습니다.



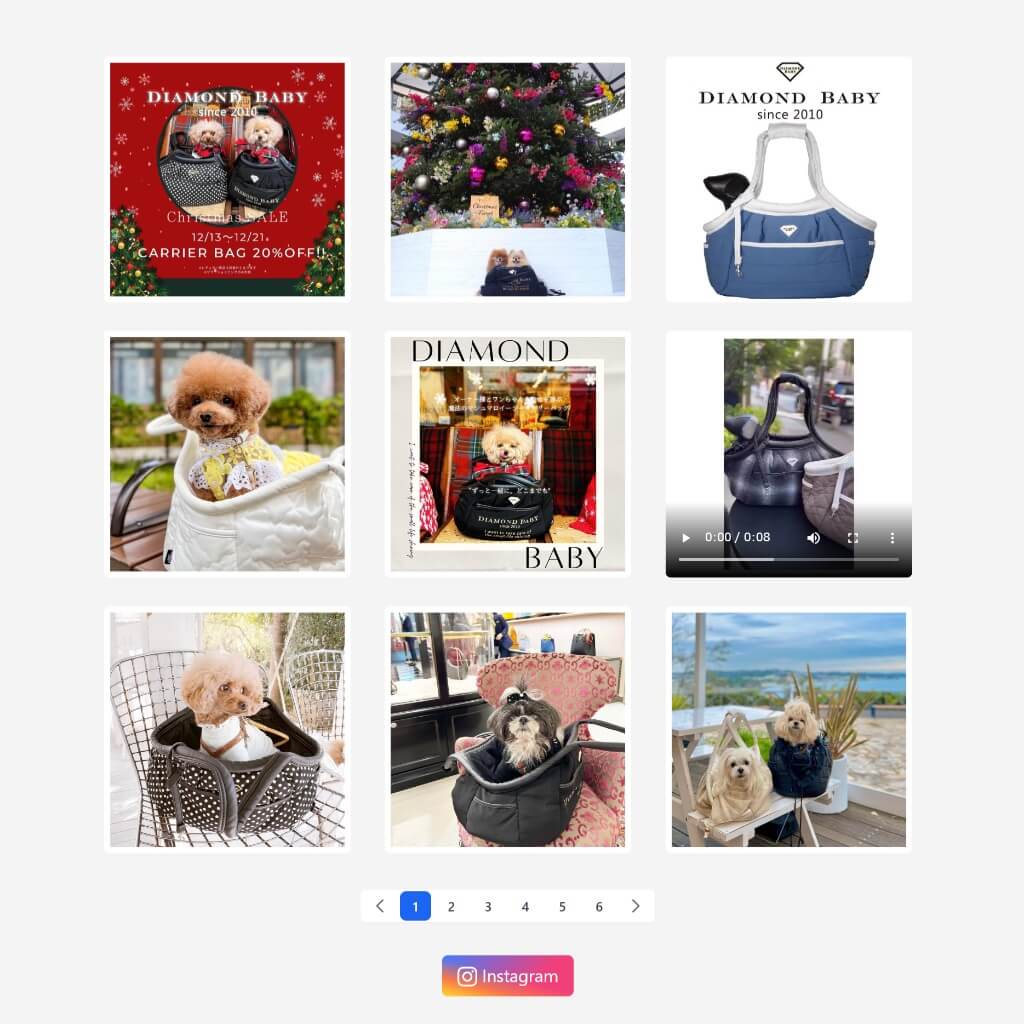
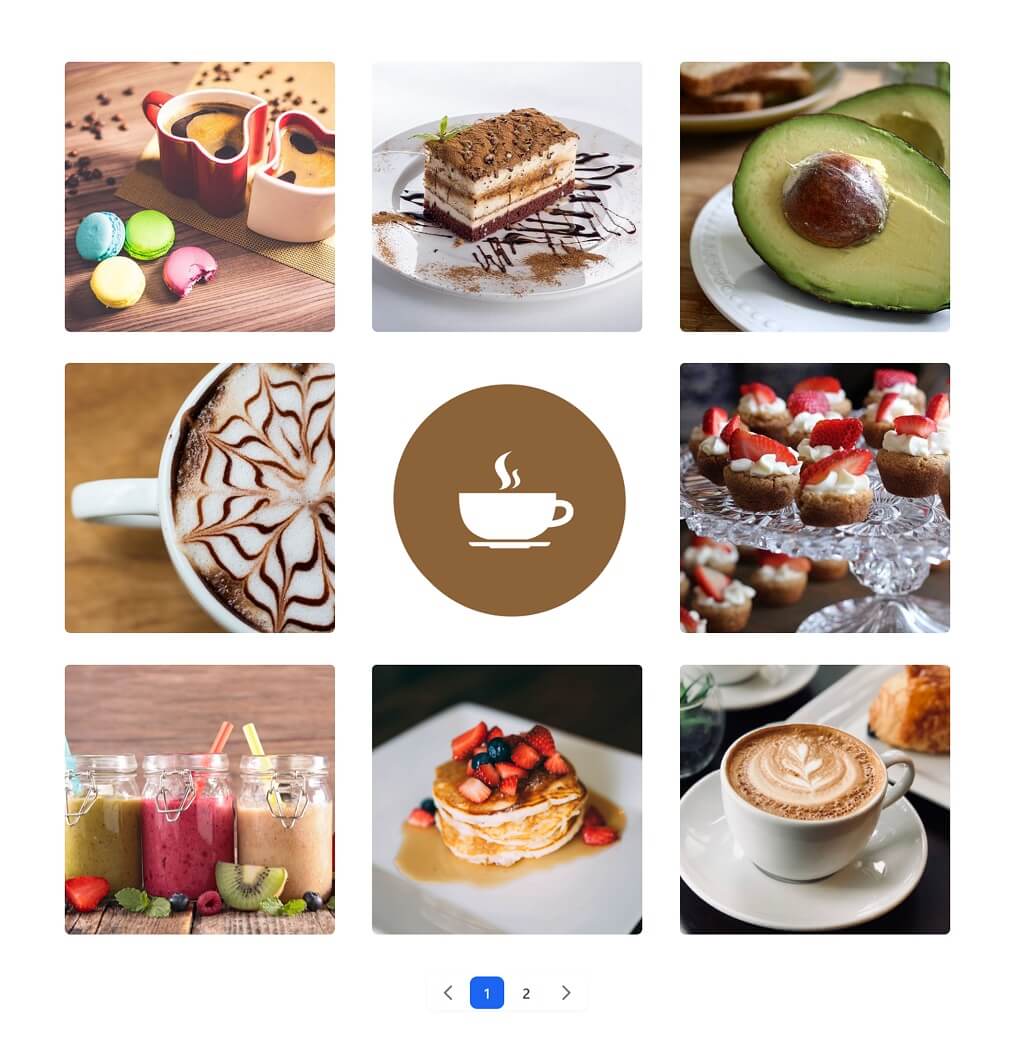
1ー7.로고그리드 디자인
로고 그리드 디자인은 갤러리 디자인과 거의 같은 디자인이지만 로고 또는 서비스 이미지가 중앙에 계속 표시되는 것이 특징입니다.
서비스나 회사 로고, 상품 사진 등 변하지 않는 이미지를 설정하여 PR할 수 있습니다.
이 로고 그리드 디자인은 상품이나 서비스의 랜딩 페이지(LP), 기업 사이트 등에서 사용되고 있습니다.

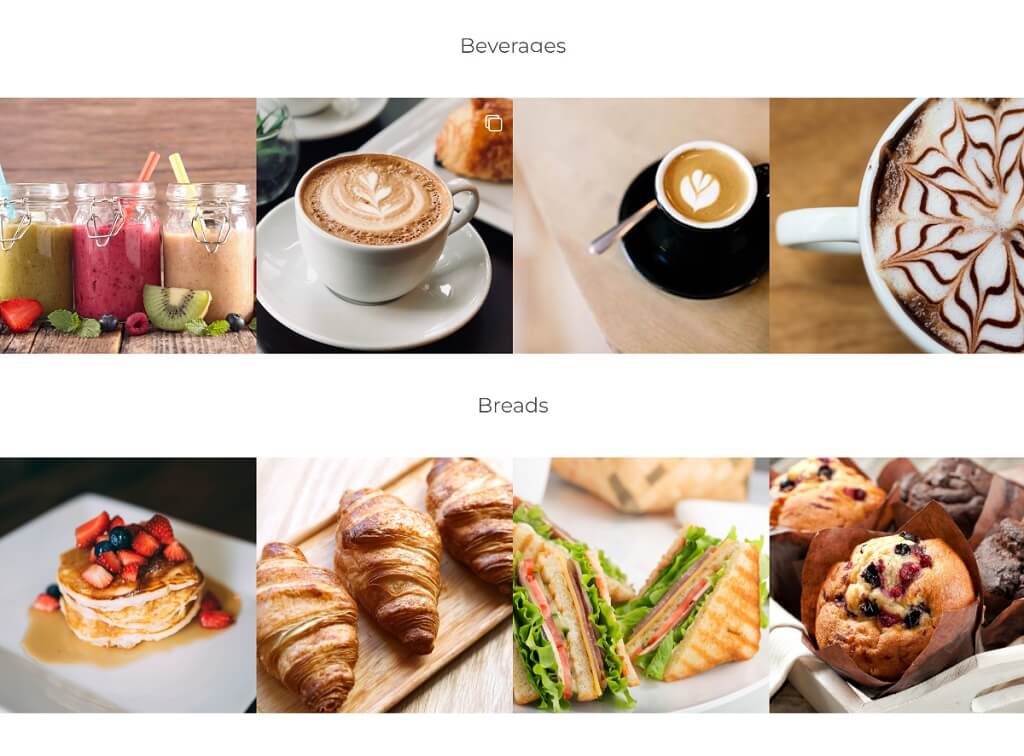
1ー8.월그리드 디자인
월그리드 디자인은 이미지를 틈새없이 나란히 표시하므로 배경처럼 사용할 수있는 디자인입니다.
통일감 있는 피드를 사용하는 것으로, WEB 사이트의 브랜드 이미지화에 도움이 됩니다.
월그리드 디자인은 카페와 레스토랑, 보석 가게 등에서 자주 사용됩니다.
여러 브랜드 또는 카테고리별로 Instagram 계정이 있는 경우 한 화면에 동시에 각각 표시할 수 있습니다. Instagram에 투고하는 것만으로 웹 사이트에 자동 갱신되므로 편리합니다.


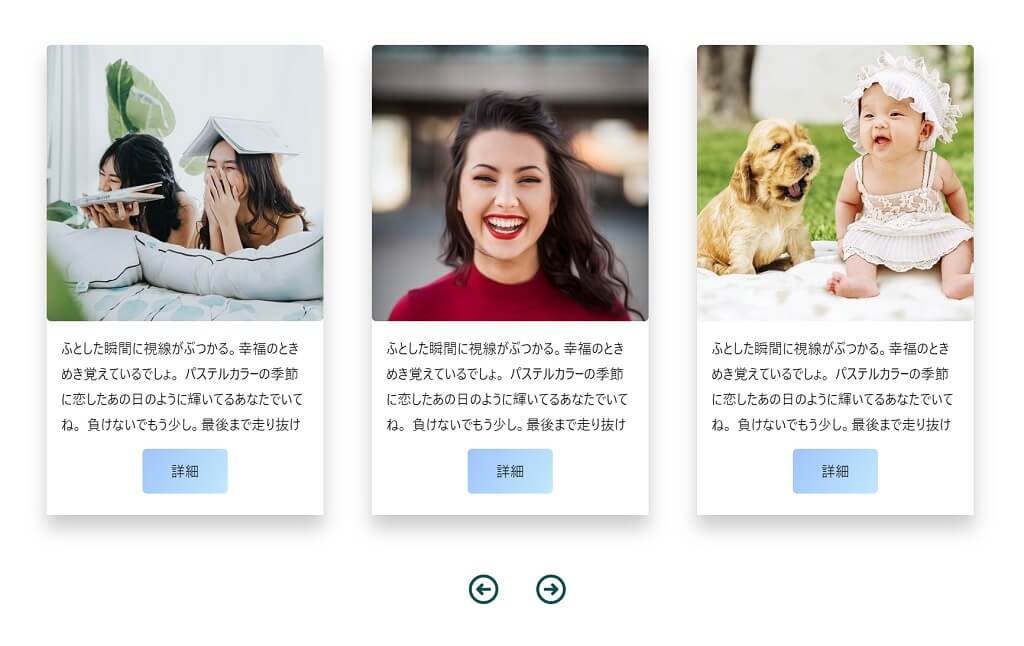
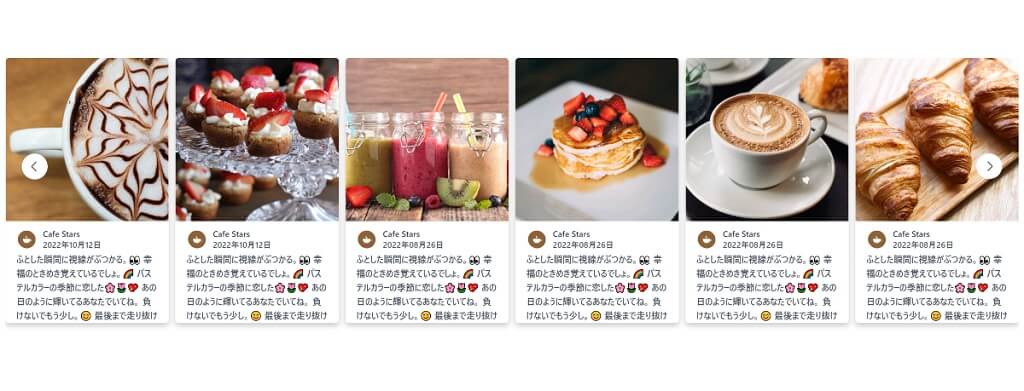
1ー9.카드슬라이더 디자인
카드슬라이더 디자인은 카드 디자인과 슬라이더 디자인을 결합한 디자인입니다.
표시 디자인은 거의 카드 디자인과 닮아 있어, 하나의 카드의 블록에 대해서 미디어(이미지·동영상)나 텍스트 등, 여러가지 요소가 포함되어 있습니다.
슬라이드 기능도 붙어 있으므로 좁은 영역에 많은 정보를 표시할 수 있습니다.
이 카드슬라이더 디자인은 디자인성이 뛰어남으로 어떤 곳에서도 깨끗하게 표시할 수 있습니다. 카페나 레스토랑 등 가게의 소식이나 이벤트 정보등의 고지로 자주 사용되고 있습니다.
카드 슬라이더는 투고 표시수를 「3개, 4개, 5개, 6개」로부터 선택할 수 있으므로 투고마다의 표시 사이즈를 변경할 수 있습니다.


2.요약
WEB사이트의 인스타그램 임베드(삽입)를 표시하는 최신 디자인에 대해 설명했습니다.
인스타그램 게시물을 비즈니스 및 서비스 목적에 맞는 최적의 레이아웃 디자인에서 선택하여 자신의 홈페이지에 표시하는 것은 사이트의 디자인성을 높이는 것뿐만 아니라 고객에게도 도움이됩니다.
언제나 신선하고 보기 좋은 매력적인 사이트는 많은 고객을 모을수 있는 집객 효과를 향상시킬수 있습니다.
